整理 nuxtjs 项目中遇到的各种问题;
一部分是没有理解 nuxt 的设计思想,一部分有些没找到原因,还有一些是版本的问题,更新后就出问题了…
0、安装过程中的问题
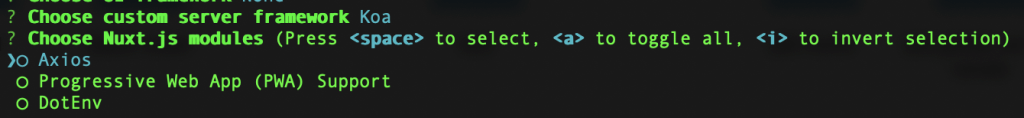
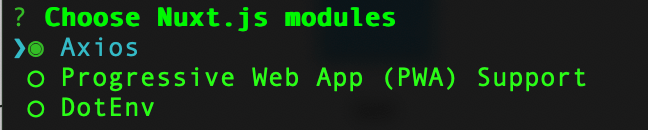
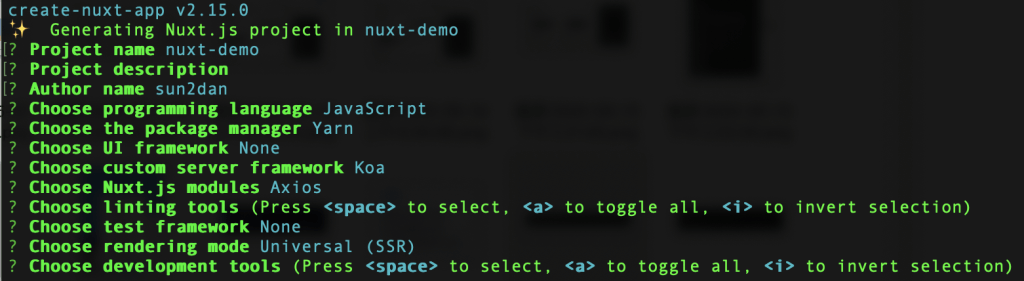
创建的时候,axios 一项是单选的,必须要空格才能选中,前几次创建项目的时候没有注意,直接一路 Enter 下来,生成的项目 package.json 中没有 axios 依赖,以为是 bug,后来发现这一项前边是空心的圆点,才看了后面括号里的说明;



1、layouts 内的布局文件会全部加载
在加载项目中一个页面的时候,放在 layouts 中的所有的布局都会被加载;可能是为了跳转页面时更加流畅,提前把所有布局都加载进来;
2、放在 asyncData 中请求的数据,在页面切换时,还是以 ajax 形式加载
不管是 Node 部署还是静态应用部署,同一项目的页面切换时,放在 asyncData 中数据还是通过 ajax 加载;
效果:统一项目内的页面切换,走的逻辑和 Vue 项目是一致的,router 切换,动态加载数据和新页面的结构,所以 “1、layouts 内的布局文件会全部加载” 应该也是为了让布局只加载一次,切换的时候只加载非公共的部分;
问题:这样就不能通过 asyncData 进行跨域了,这一点在 “NuxtJS 代理” 中也提到了;
3、部署到非根目录下
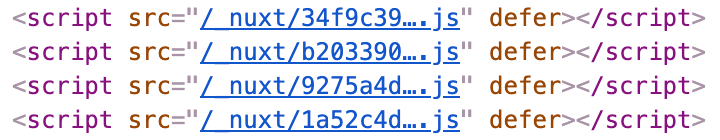
generate 命令生成静态页面时,默认静态资源地址为/,即当前项目所在服务器的根目录下寻找静态资源,页面 HTML 标签引用资源地址如下:

比如把默认配置打包出来的项目放到 https://ashita.top/nuxt-demo/ 下,则此时,页面引用的静态资源地址是 https://ashita.top/_nuxt/xx.js,这样就有问题了,找不到资源。在官方文档里并没有找到这样的配置。
最终同事试出来一个解决方案:通过在 nuxt.config.js 中配置 router 中的 base 来实现:
router: {
base: '/nuxt-demo/'
},这样最终生成的资源地址如下:

但是,这样只满足了 generate 构建,dev 运行项目的时候就报错了,还需要区分环境,generate 走 /nuxt-demo/,dev 走 /。
最终解决方案如下:
1、在package.json中修改 generate 命令,添加环境参数 cross-env NODE_ENV=xxx,这里的 xxx 是自定义的,一会儿会用到;
"generate": "cross-env NODE_ENV=xxx nuxt generate",2、在 nuxt.config.js 的 router 改成下面的代码,如果是 xxx(generate命令),就用 /nuxt-demo/ ,否则走 /。第一步定义的 xxx 就是一个字符串标识;
router: {
base: process.env.NODE_ENV === 'xxx' ? '/nuxt-demo/' : '/'
},router.base 和 build.publicPath 容易搞混,build 是构建配置,generate 生成静态页面的时候,也会走这个配置,但 publicPath 是为了 build 命令设计的,具体说明可查看官方文档。
官方文档中有一句话很关键:“当启动nuxt build时, 将.nuxt/dist/client目录的内容上传到您的CDN即可!”,所以这个配置是修改 .nuxt/dist/client/ 文件夹下的资源引用地址;
另外,generate 和 build 两个命令,生成的代码文件夹分别是 _nuxt 和 .nuxt。
4、代理接口
5、页面名称
页面名称不能叫 app.vue,开发的时候没问题,打包就报错了
6、打包生成 node_modules 文件夹
待补充
7、重复路由
待补充