文章中嵌入代码,默认是没有什么样式的,我用的主题是“Blog kit”,不过应该和主题无关,大部分应该都不会内置代码样式;
怎么能让代码部分有高亮效果呢?文章页面本身是一个HTML页面,引入高亮库不就行了… 之前用过 highlightjs,就用它来做高亮;
提前声明一下:我对 WordPress 并没有什么研究,刚用了十几天,各个文件模板的作用也只是猜测,下面的方法也不一定“正统”,只是最终效果是对的;
初级方案
通过在文章页面对应的模板 single.php 中添加 css 和 js 来实现高亮,找到当前主题下的 single.php 文件,打开编辑:
1. 在顶部“ get_header(); ?>” 之后引入 highlight 对应的 css 和 js 文件;
js 没啥问题,但它的 css 是类似主题的存在,所以 css 可能不一样,最好先在 highlight官网 选好主题,再引入对应的 css 资源;我直接用了 bootcss 的 cdn:
<link href="http://cdn.bootcss.com/highlight.js/9.13.1/styles/atom-one-light.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/9.13.1/highlight.min.js"></script>2. 在底部“ <?php get_footer(); ” 之前添加 javascript 代码;
<script>
(function () {
var $ = jQuery;
$(function () {
$('pre code').each(function (i, block) {
hljs.highlightBlock(block);
});
});
})();
</script>- 这一步需要注意,WordPress 页面中是有引入jQuery的,但是并没有挂在全局的 $ 上,应该是怕和 PHP 的语法冲突吧;
- 文章中插入”代码”模块,会生成 <pre><code> </code></pre> 两组标签,所以上面的js中,选择器是 “pre code”;
- 各个语言之间的高亮规则不同,但是 highlight 的默认配置能适合大部分的情况;
完成上面的操作,只需要在文章的可视化编辑器中插入“代码”模块就可以了,不需要在编辑文章的时候做什么特殊处理;文章中的”代码”模块就能默认带出高亮样式了;
而且这样也满足了大部分需求;
如果不能满足,请继续往下看
进阶处理
这部分需要修改文章生成的源代码,即需要切换到“代码编辑器”模式;
下面的操作,都是在 WordPress 的默认编辑器中;
初级方案中还存在几个问题:
- highlightjs 支持配置语言类型,即可以规定该代码块要以什么语言的高亮规则显示,但初级方案中却没有,只是用的默认配置;
- 某“代码”模块中的内容,并不想高亮…
- 修改文章时,在文章中插入“预格式化的”这种模块,会生成 <pre></pre>代码,如果此时将一段代码放到该模块内,编辑器会自动添加 <code></code> 标签,回车的话,会再加一个code标签,这样生成的格式就是一个模块中有多组code样式、多组滚动条,没法看;
解决方案:
1、配置 highlightjs 语言类型
编辑文章状态,“可视化编辑器”模式中,插入“代码”模块,添加具体的代码;
切换到“代码编辑器”模式,找到刚才添加的代码,在code上添加属性 class=”语言类型”,具体的语言类型可以去 highlight官网 找,语言类型为什么加到 class 上,官网文档中也有说明;
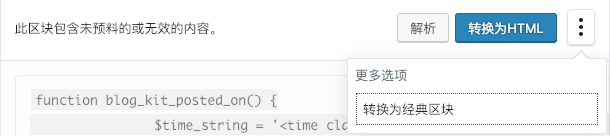
切换回“可视化编辑器”,编辑器提示下图的错误/警告,直接点击右侧三个点,选“转换为经典模式”,问题就解决了,不报错了,也可以随时切换编辑了;

2、某些“代码”模块不想高亮
不想高亮的“代码”对应的 code 标签上,class 设置为 “nohighlight” ,这是 highlightjs 的处理;
或者在 code 标签上添加一个标识属性,比如修改 code 标签为 <code light=’0′></code>,页面添加的 js 选择器改为 $(“pre code[light!=0]”).each(function(){}); 这个是自己的处理,不对添加该标识的标签进行高亮初始化;
3、和 1 的解决方案类似,直接到“代码编辑器”中删除 code 标签就好了;
修改 WordPress 思路
前提: WordPress 对我来说只是一个工具,没必要拿出时间来深挖;
这里的修改只针对前端样式和效果,是自己作为前端的一种思考方式,自己有思路的也可以忽略;
拿本文中添加代码高亮功能来说,我是怎么一步步修改的呢?
1、拿到该需求,第一反应是在文章模板页面引高亮 js 就行了,所以应该先找到文章的模板文件;
2、先看下目录下的文件,有的文件只看文件名就能知道是什么功能了,比如 “header”、“sliderbar”;
3、找到一个“single.php”,感觉很可疑,好像是单个页面的意思;进去看一下代码,内容比较少,找到了两个class “nav-post-title-next”、“nav-post-title-prev”,这不就是文章页面底部的上一篇、下一篇的链接嘛;
除了特殊的class,还找到了“comments” 关键字,这不就是评论模块;
4、随便加一个标签,加点儿内容,到浏览器中访问文章页面,发现有加的这个标签,再访问其他页面,没有新增的这个标签,基本就确定 “single.php” 是要找的页面了;
5、如果通过上面的方法找不到,可以通过特殊标识接着往下找,文章页面和其他页面的结构不同,模板肯定是分开的,对应的 css 也肯定有不同,最理想的情况是文章页面有一个独有的 css,只要找到这个 css,在项目中全局搜一下就能找到这个模板文件了;
6、在浏览器中打开文章页面,在里边找到了一组 class “single single-post single-format-standard”,根据他们搜文件,并没有搜到对应的模板,但是命名方式非常说明问题了,结合项目下的文件名称,很容易就能得出结论,single.php 就是要找的模板;
接下来就是给文章添加阅读人数了