冒泡排序差不多是我最早接触的算法了,但实际工作中也没怎么用过;
现在 js 里排序的场景我都直接用 Array.sort(),随着电脑和手机处理器性能的提升,至少在我所在的团队/环境,感觉大家都不太关注 js 代码执行性能的优化了;使用 Vue 的过程中,也有很多滥用循环没有考虑性能的情况;
JavaScript 实现
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
var n1 = arr[j];
var n2 = arr[j + 1];
if (n1 > n2) arr[j] = [n2, arr[j + 1] = n1][0];
}
}
}两个数字交换,我用的是 arr[j] = [n2, arr[j + 1] = n1][0],这是一个赋值语句,执行的时候首先会把 [n2, arr[j + 1] = n1] 这个表达式的值计算出来,也就会先执行 arr[j+1] = n1;
使用这个表达式,就不用显式声明第三个用来交换的临时变量了;
冒泡排序的逻辑
对 n 个数字进行升序排序,从第一个数字开始,依次比较相邻的两个数字,保证把大的数字放到后边(如果后边的数字比前边的小,就交换两个数字),然后位置往后移动一位,进行下一次比较,比较完第 n 个数字(最后一个)时,最大的数字就放到最后 1 位了;
然后找第二大的数字,同样,从第一个数字开始,依次比较两个是相邻的数字,保证把大的数字放到后边… 比较完第 n-1 个数字时,第二大的数字就放到倒数第 2 位了;
……
直到最后,从第一个数字开始,后边没有要比较的数字了,整个排序就完成了;
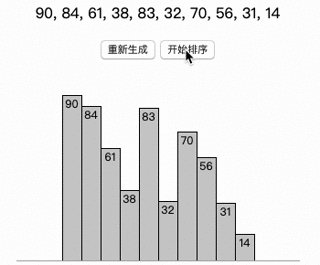
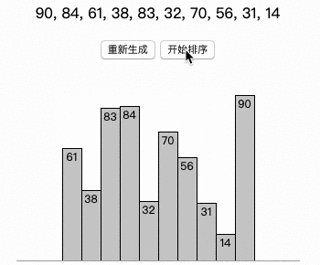
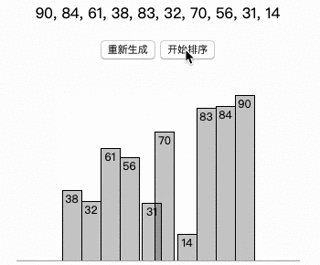
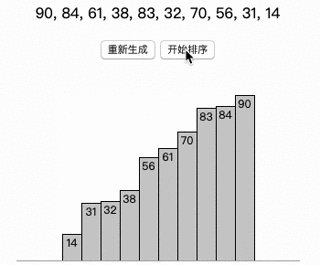
DEMO
我做了一个冒泡排序的动态效果,点击这里查看;