旧文一篇,2014年发布于前端乱炖中,是当时学习的整理,现在拿过来备份凑个篇数;
从最基础的 DOM 效果开始,作为自己的笔记,和大家分享一下。
本文的效果主要有 Tab选项卡、拖拽和放大镜。
1、Tab页 / 选项卡效果
这是最基本最常用的 DOM 效果之一了
1.1、普通写法: 点击查看效果
1.2、优化写法: 点击查看效果
嫌麻烦就不要跳转过去看了,不是很复杂,两句话的事儿
普通写法 : 点击一个标题,移除所有标题的选中样式,给当前点击的标题加选中样式;隐藏所有内容div,显示当前内容div。
优化写法:点击一个标题,移除上一个选中标题的选中样式,给当前点击的标题加选中样式;隐藏上一个显示的内容div,显示当前的内容div。较普通写法,少了循环标题和内容进行重置的过程,减少了很多 DOM 操作。
1.3、纯CSS实现:不考虑浏览器的兼容性,用CSS3中新增的伪类:target处理
点击查看效果
当然这只算是一个概念性的东西,真正实现起来还要考虑很多细节问题,很难用到实际项目中。
2、拖拽效果
代码中用到了一组方法 setCapture / releaseCapture,
这是IE独有的一组方法,该组方法只能由 DOM 对象调用,不能由 document 调用;使用最多的情况,是在拖拽上。
setCapture : 捕获所有的鼠标事件,只执行当前的事件。经测试,IE9 及其以下的浏览器中,浏览器上所有的鼠标事件均失效,就连工具栏、收藏夹、右上的关闭按钮也点不了;IE10 里就没什么效果了。
releaseCapture : 释放掉当前的setCapture效果
升级问题:
2.1、限制拖动的小块,不能出浏览器视口;
2.2、当拖动小块接近一个边框时,加上吸附效果
我把这两个效果放到了一块儿,点击查看
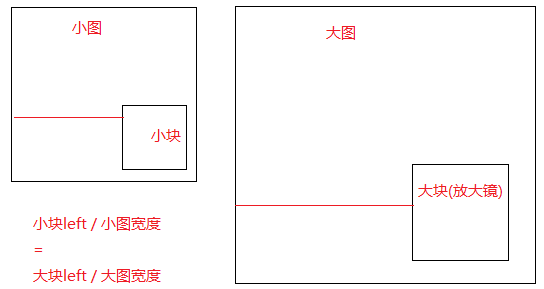
3、放大镜效果
点击查看效果,基本原理如下:

??遇到个问题:给图片加鼠标的 mouseover 和 mouseout 事件,鼠标在移动时,会反复触发这两个事件,这是为什么呢?